What is Mobilook?
This plugin, which is an extension of Google DEVTOOL, enables you to instantly check the visual responsive design of your pages, your articles, or your products on mobile, and with different formats (Apple, Samsung, Google devices).
Easy to use/100% mind-free
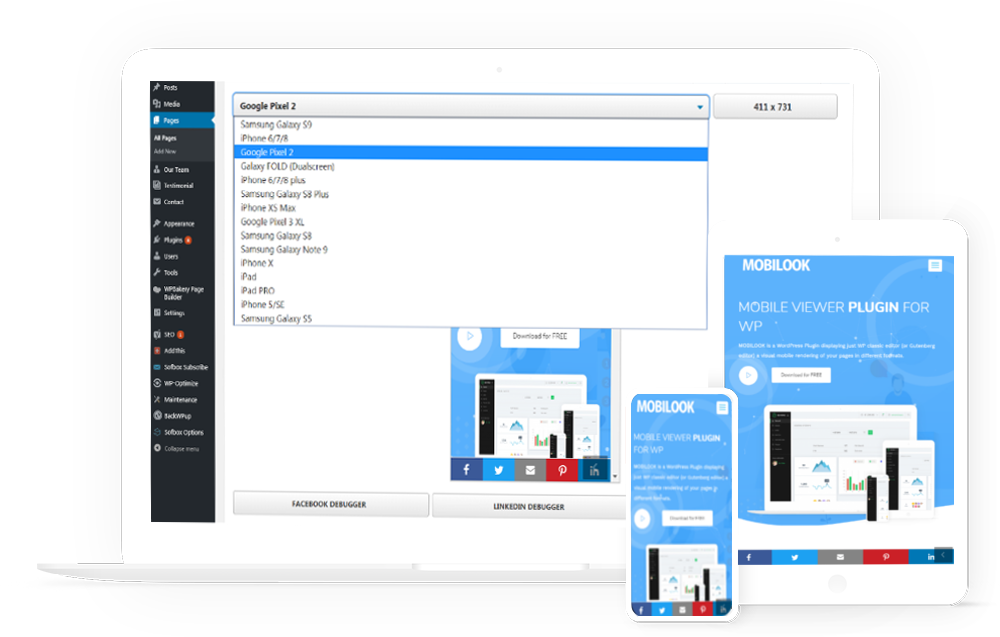
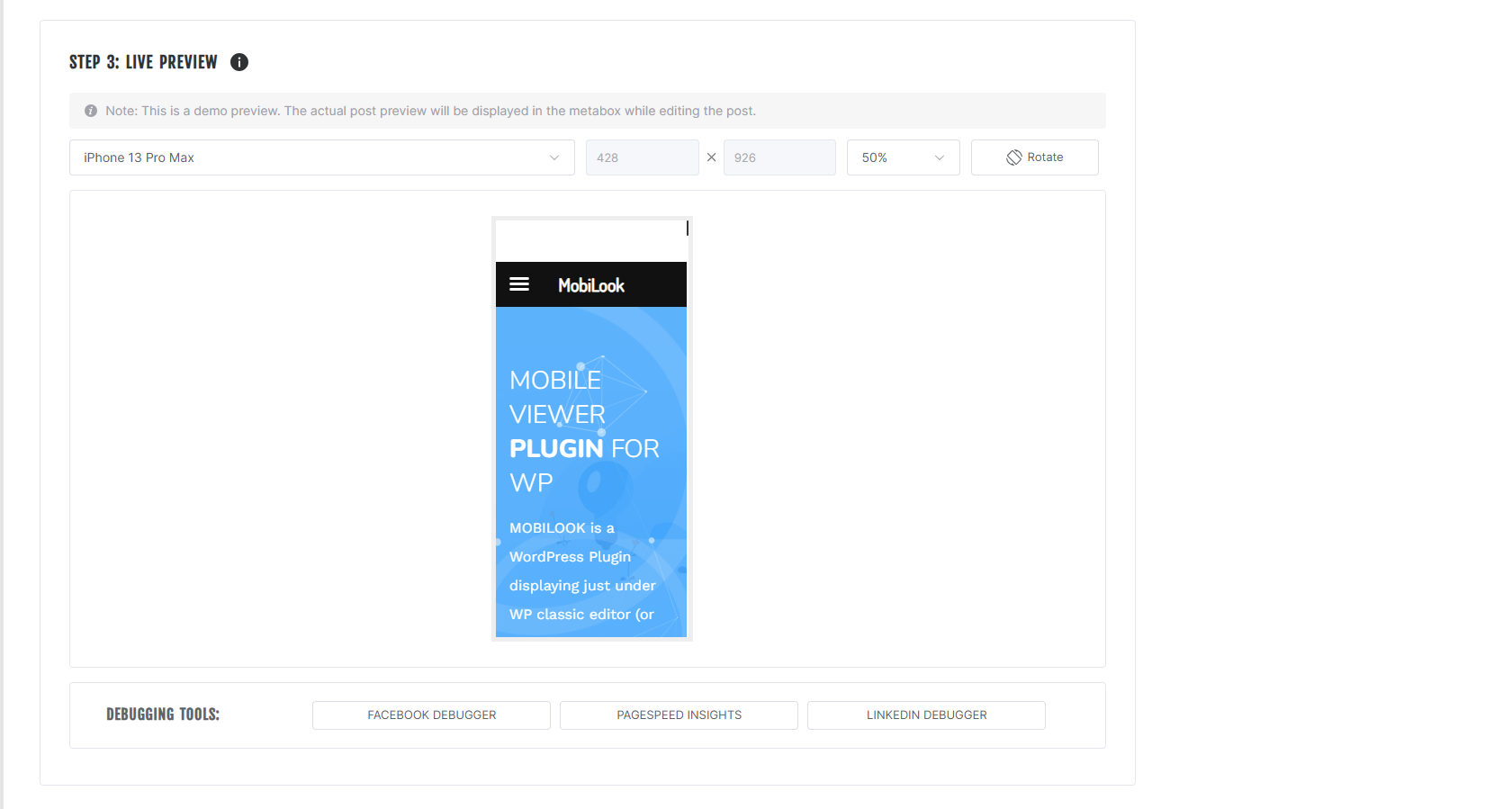
Once installed, this plugin deploys on each of your pages. A section appears just below the WordPress Content Editor (or Gutenberg editor).
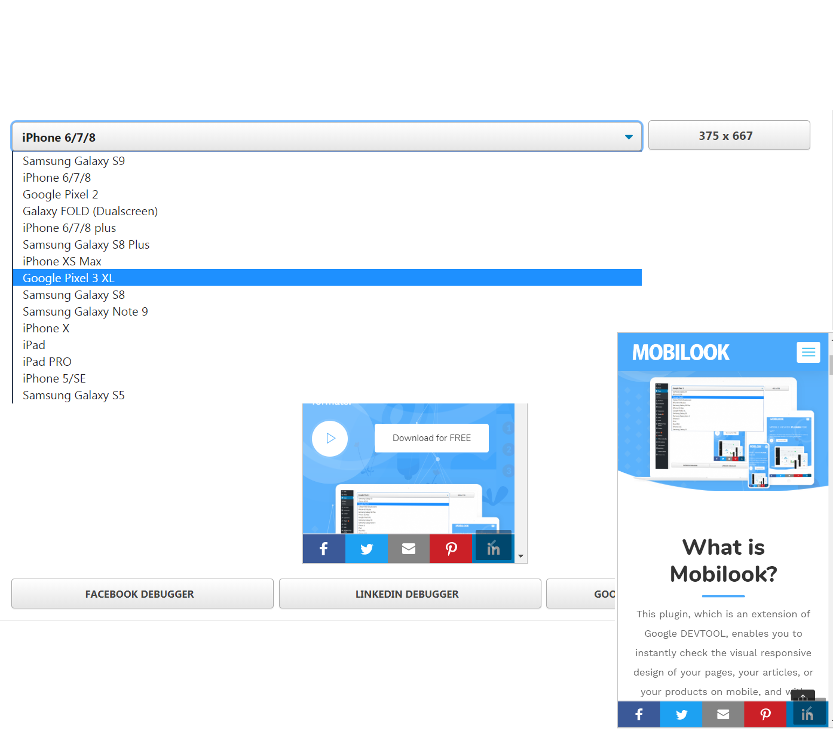
Popular mobile formats
Once your content is published, it immediately shows you the rendering on mobile according to the format you will have defined (3).
Time-Saver
You no longer need to check your responsive design on mobile. Mobilook deploys on all pages, posts & product pages with no config.
Why Mobile-Friendly ?
- Mobile web traffic currently represents 60.67% of global internet traffic, while desktop traffic accounts for 39.33% (StatCounter, 2024) (DataReportal – Global Digital Insights).
- Mobile searches constitute over 60% of all Google searches (Google, 2024) (DemandSage).
- The use of mobile devices to access the internet continues to grow, with over 92% of internet users preferring to use a mobile phone for browsing (DataReportal, 2024) (DemandSage).
- In 2024, there are more than 5.3 billion mobile internet users worldwide, and this number is expected to reach 5.8 billion by 2026 (DemandSage, 2024) (DemandSage).



About MOBILOOK PRO
We offer a Premium version featuring amazing tools and many more options!
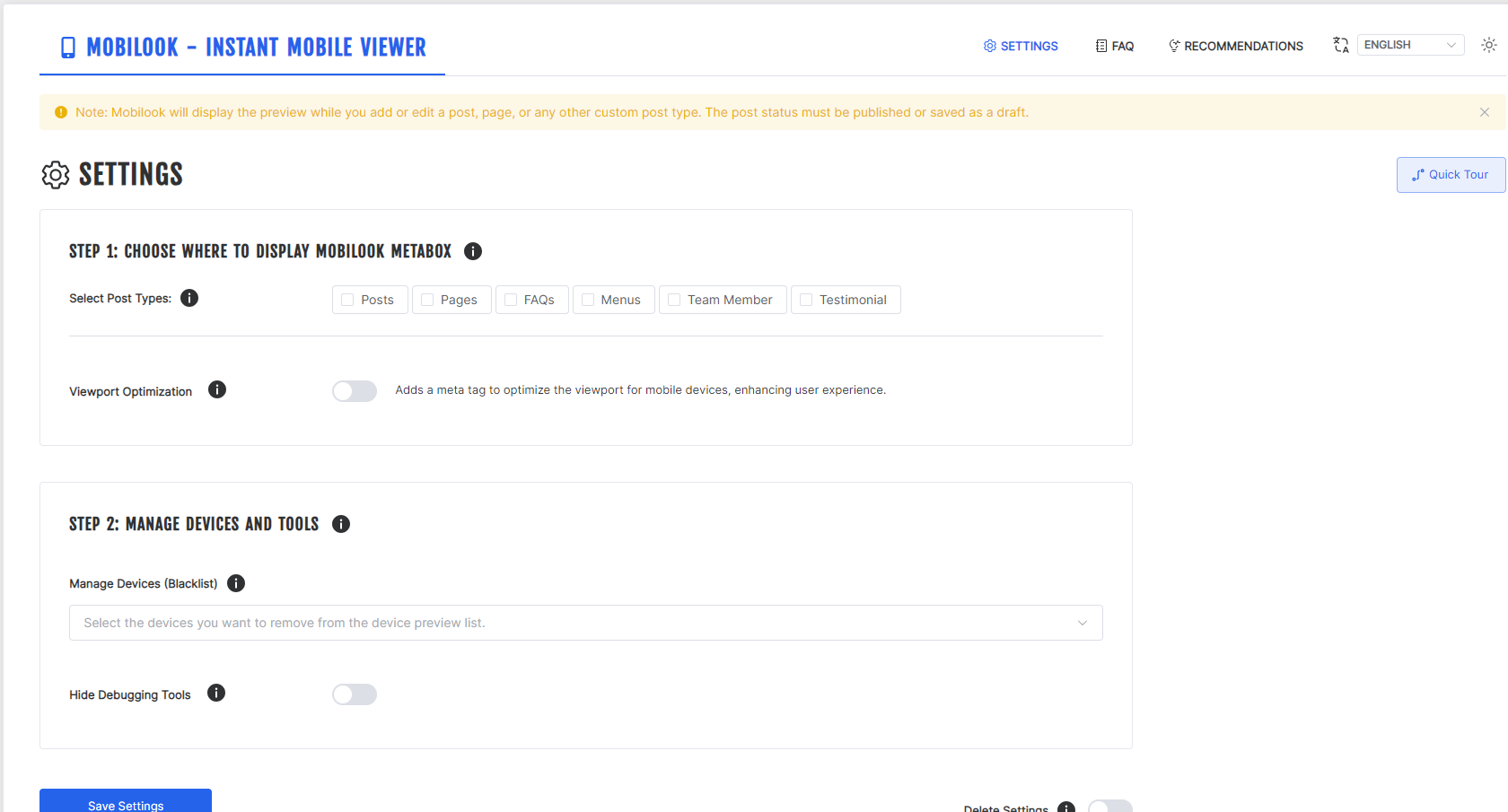
- Activation of the plugin for all custom post types, including WooCommerce products, to instantly see if the product page design is responsive.
- Activation of additional formats – The PRO version gives you access to a large list of mobile/tablet formats (17).
- Activation of three very useful features: Facebook Debugger allows your pages to be crawled by Facebook's bots to generate up-to-date OpenGraphs, Pagespeed.dev analyzes your page to identify if it meets all efficiency criteria, Mobile SEO (site zoom on mobile) – This feature adds an optimized viewport meta tag on all your pages, allowing users to zoom with mobile browsers.


How it works
Mobilooks PRO plugin supports most popular mobile formats. Free version available on WordPress.org is offered with 3 device formats while PRO version features 17 device formats. Mobilook is also compatible with Woocommerce for online store.
Additional features
As mentioned above, MOBILOOK PRO offers 3 very helpful tools on each on your pages and 15 devices formats to test your responsive design.
DEVICE FORMATS AVAILABLE
- (FREE) iPhone 13 Pro Max – 428 x 926
- (FREE) Samsung Galaxy S22 Ultra – 308 x 720
- (FREE) Google Pixel 6 Pro – 412 x 915
- (PRO) iPhone 12 – 390 x 844
- (PRO) Google Pixel 5 – 393 x 851
- (PRO) OnePlus 9 Pro – 321 x 711
- (PRO) Samsung Galaxy Note 20 Ultra – 308 x 720
- (PRO) iPhone 11 – 414 x 896
- (PRO) Samsung Galaxy S21 – 320 x 720
- (PRO) Xiaomi Mi 11 – 320 x 720
- (PRO) Huawei P40 Pro – 264 x 1200
- (PRO) iPad Air (2022) – 820 x 1180
- (PRO) iPad Pro 12.9 inches (2021) – 1024 x 1366
- (PRO) Samsung Galaxy Tab S8 Ultra – 1848 x 2960
- (PRO) Microsoft Surface Pro 8 – 1368 x 912
- (PRO) iPad Mini (2021) – 744 x 1133
Other formats ?
Looking for more device formats to test your responsive design? Ask us at [email protected].
Facebook Debugger
This tool enables you to have your pages crawled by Facebook’s bots to generate up-to-date OpenGraphs
Pagespeed.dev
Pagespeed.dev provides insights into how Googlebot (Google's spider) views your page, which is crucial for SEO.
LinkedIn Post Inspector
This tool enables you to have your pages crawled by LinkedIn’s bots to generate up-to-date OpenGraphs
Loved By Our Customers
With Better Robots.txt and Bialty plugin, Mobilook is one of the most popular !
Martin
Marketing, OwnerAmazing plugin! I have never seen something similar before. Very useful!
Jasmine
SEO consultant, Business ownerWith new coming phones, having a mobile-friendly website is a MUST ! This plugin is a time-saver.
Jenny
Web designer, Business ownerSo cool. I used to check my websites on DevTool. Much easier now ... !
What is a responsive website?
Responsive web design is the practice of building websites that suitably work on every device and every screen size, no matter how large or small, mobile or desktop. Responsive web design is focused on providing intuitive and gratifying experiences to everyone.
FREE or PRO?
We offer 3 versions of MOBILOOK plugin depending on your needs.
$99.98Year
PRO/PREMIUM- WooCommerce product pages
- 17 mobile formats
- Facebook debugger
- Linkedin post inspector
- Pagespeed.dev
$0
STANDARD- Available only on pages & posts
- 3 popular device formats
$07 days
PRO TRIAL- WooCommerce product pages
- 17 mobile formats
- Facebook debugger
- Linkedin post inspector
- Pagespeed.dev
Frequently Asked Questions
How to use Mobilook plugin ? Is it compatible with …